Google AMP – Gelip Geçici mi ? Yoksa Kalıcı mı ?
Accelerated Mobile Pages project (AMP), mobil kullanıcılar için kullanıcı dostu web sayfası oluşturmak için yapılan Google girişimidir. AMP’ye uygun sayfalar tüm mobil cihazlarda yüksek hızda yüklenebilmesi için geliştirilmiştir.
Peki bu AMP daha öncelerde olduğu gibi birkaç ay içinde gelip gitmesi gereken bir Google modası mıdır ? Yoksa kalıcı olup mobilin geleceğini mi oluşturacak ? Bu soruyu Adam Greenberg, Google için önemli bir nokta olduğunu vurguladı.
“Google now links to AMP pages in all its search results, which shows the project is now pretty central to the company’s plans.” – https://twitter.com/adamgreenb
Peki AMP ne işimize yarayacak ?
1.1 – Kullanıcı Deneyimi
Sayfa yüklenme hızının önemli bir nokta olduğunu hepimiz biliyoruz. Örneğin bir web sayfasının yüklenme süresi 3 saniyeden uzunsa ziyaretçilerin %40’ına kadarı web sayfasını muhtemelen terk edecektır.
AMP sayfalarınızın hız problemini tamemen çözecek !
Kullandıkları açık kaynaklı “html ve css” kodları ile önbelleği sunucunuzdan değil de Google tarafından barındırılan önbelleğe alınmış olması nedeniyse AMP sayfaları 30 kat daha hızlı yükleniyor.
Bu kazandığımız hız kullanıcılara okuma deneyimi kazandıracaktır.
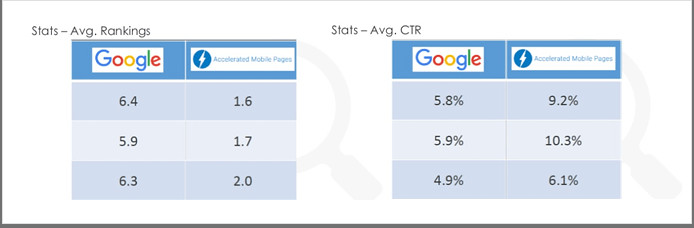
1.2 – Sıralama ve TO Üzerindeki Olumlu Etkisi
John Shehata‘ya göre AMP sayfalar, sıralamalar ve TO’lar açısından daha iyi performans gösteriyor.
Uygulayabileceğimiz İpuçları :
AMP Google’ın yeni bir girişimi olduğu için bizim de bu yeniliklere ayak uydurmamız gerekiyor. AMP kullanmak isteyen arkadaşlar için bunun en kolay yolu WordPress sitelerdir. Sadece eklenti ile AMP sayfalar oluşturmanız mümkün.
1. AMP WordPress Eklentisi
Eklentiyi etkinleştirdikten sonra sitenizde ki tüm makale URL’lerinizin sonunda /amp/ ekleyerek sayfanızın AMP sürümüne erişim sağlayabileceksiniz.
Örnek ; tahayelkenci.com/2017-seo-trendleri-amp-ve-yonlendirmeler/amp/
2. Test Edin
AMP’ye geçiş yaptıktan sonra Google hemen o sayfaları kullanıcılara sunmaz. Bu nedenle AMP sayfalarınızı oluşturduktan sonra doğrulamaya geçmemiz gerek. Bu doğrulama için Google Arama Konsolu’ndan (Arama Görünümü > Hızlandırılmış Mobil Sayfalar) bölümünü kullanabiliriz.
Veya Chrome tarayıcınızdan oluşturduğunuz AMP sayfasına giderek. Ctrl + ÜstKrktr + I tuşlarına basıp Console kısmına geçin. (Bazen sayfanızı yenilemeniz gerekebiliyor.)
AMP hakkında daha fazla bilgiye sahip olmak ve araştırmak isteyen arkadaşlar kaynakları inceleyebilirler.
AMPproject.org
AMPByExample.com
AMPproject.org/roadmap
2 – 301 Yönlendirmesi
Uzun yıllardır SEO ile ilgilenenler tecrübe edinmiştir, kesinlikle yönlendirmelerde aşırıya kaçmamak gerekiyor.
Fakat Google geçtiğimiz günlerde yönlendirme yapılan sayfaların, sayfa puanlarını kaybetmediğini, sıralama kaybetmeden her türlü 3xx yönlendirmeyi rahatlıkla yapabileceğinizi açıkladı.
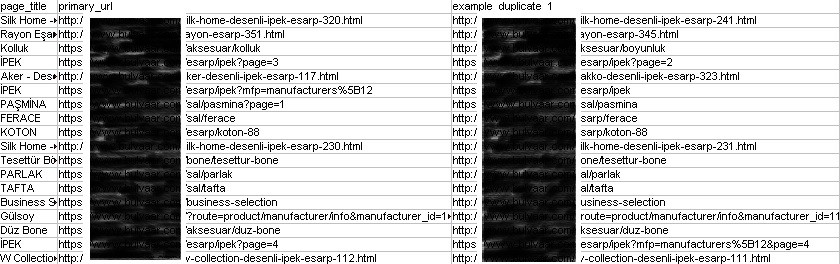
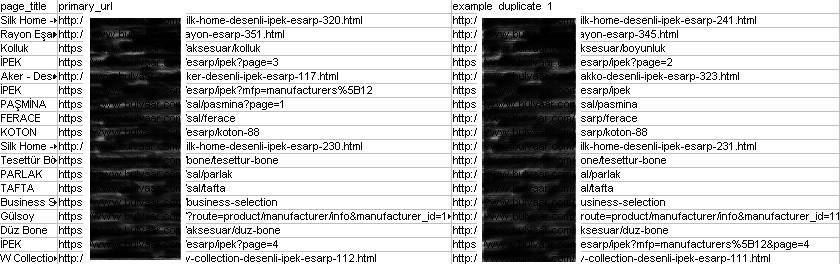
Örnekte gördüğünüz üzere birden çok aynı title ve içerik barındıran sayfalar mevcut. Bu oluşan sayfaları 3xx yönlendirmelerle optimize etmek bize fayda sağlayacaktır. (https:// ve http:// olarak oluşan çift sayfalar var bunlara dikkat etmek gerek)
Yönlendirmeler için kullanabileceğiniz SEO araçlarından bazıları ; DeepCrawl, link-assistant.com/website-auditor/
AMP ve yönlendirmeler hakkında kafanıza takılan soruları çekinmeden sorabilirsiniz.




August 21, 2020 -
amp yönlendirmeleri ile ilgili kursunuz varmı üceretli bi şekilde öğretebilir misiniz
August 21, 2020 -
Selamlar,
Öğrenmek istediklerinizi buradan veya mail üzerinden sorabilirsiniz.
Eğitim için ön hazırlığın şart olduğu için ve AMP’yi düşününce de birçok alt başlık olacağı için eğitim zor görünüyor 🙂