Son 5 yıldır mobil kullanım oranının hızla arttığını görebiliyoruz. 2018 yılında Perficientdigital.com tarafından yayınlanan verilerde 2017 de %59 mobil kullanımı 2018’de %67 ‘ye yükseliyor ve yükselmeye devam edecek gibi.
Fakat mobil kullanıcıların kaçı müşteriye dönüşüyor? Smartinsights ‘in yayınladığı verilere göre kullanıcılarının dönüşüm oranı ortalama desktopta %3.94 , mobilde ise %1.84. Bu veriler ortalama veriler olduğu için her sektör için kabul edilemez, Google analytics verilerini kullanarak sizde sektörünüzde, sitenizde mobil ve desktop kullanıcılarının dönüşüm oranlarını kıyaslayabilirsiz. Ve ortaya çıkan sonuca göre yeni aksiyonlar oluşturabilirsiniz.
Bu verileri gördüğümüzde mobil kullanıcılardan dönüşüm alabilmek desktopa göre daha zor yorumunu çıkartabiliriz. Peki neden masaüstünden gelen kullanıcıların dönüşüm oranları daha yüksek?
- Masaüstü sayfaların yüklenme hızları mobil sayfalara göre daha iyi.
- Masaüstü kullanıcıları ana menüyü daha rahat kullanabiliyor ve istediklerini daha kolay bulabiliyor.
- Filtreleme alanları masaüstünde daha kullanışlı.
- Masaüstü sayfada ürün resmi, açıklaması ve yorumları daha açık ve kolay şekilde erişilebiliyor.
Bu nedenleri daha detaylı araştırıp sonuca ulaşabilirsek, her bir sonuç için mobilde geliştirme yapmamız gerektiğini yorumlayabiliriz. Masaüstü için kullandığımız CRO stratejilerinin tümü mobilde işe yaramayabilir fakat temeller aynı diyebilirim.
Desktop ve mobil dönüşüm arasındaki fark iki kat olsada trafiğin büyük kısmının genelde mobilden olduğunu unutmayalım. Mobilde iyileştirebileceğimiz dönüşüm oranı, masaüstüne göre daha çok kazandırabilir. Bu nedenle mobil kullanıcıların dönüşüm oranını artırmak bizim için faydalı bir metrik olacaktır.
Şimdi mobil dönüşüm oranını optimize etmek için neler yapabileceğimizi inceleyelim.
İçindekiler
Ödeme yöntemlerini zenginleştirip ödeme adımlarını basite indirme
Site içi gezintiyi iyileştirme
Mobil kullanıcı deneyimini iyileştirme ve Güven
Ürün içeriklerini zenginleştirme
1- Mobil sitenin performansını geliştirme
Mobil sayfaların yüklenme hızları genelde desktopa göre daha düşük. Ve pagespeed önemli bir metrik olduğu için öncelikli olarak odaklanılması gerekir. Neil Patel’in paylaştığı bu içerikte sayfa yüklenme süresi 3 saniyeden uzun sürmesi sonucu kullanıcıların %43’ü siteden çıkış yapıyor.

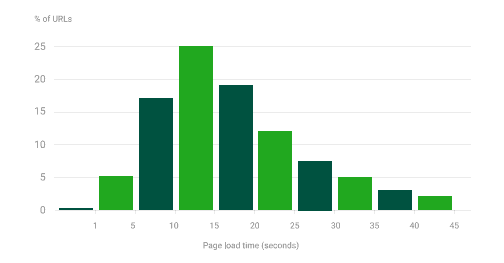
Sektörlere göre mobil sayfaların ortalama yüklenme sürelerini Machmetrics paylaşmış ve 4 siteden 3ünün ortalama yüklenme süreleri 10sn olmuş. Aynı araştırmada ortalama yüklenme süresi 5sn altına indirildiğinde dönüşüm oranının 2 kat artacağı vurgulanmış. Bu sonuçları yorumladığımızda mobil sayfaların yüklenme hızını artırdığımızda mobil CRO yükselebilir.
1.1- Mobil sitenin performasını ve sayfa hızını nasıl artırabiliriz?
- Sayfa yüklenme esnasında tüm dosyaları detaylı inceleyin. Bazı yüklenen dosyalar sayfada kullanılmıyor olabilir. Örneğin CSS dosyasında hem anasayfanın Header komutları, hemde Admin panelinde kullanılan komutlar olabilir. Anasayfada bu satırlar kullanılmadığı için CSS’leri ayrıştırarak dosya boyutlarını minimize edebiliriz.
- Görsellerin kalitesini max seviyede tutmak her zaman faydalıdır. Çünkü kullanıcı alacağı ürünü incelemesine görüntü kalitesi yardımcı oluyor. Fakat bu görsellerin boyutlarını optimize etmeyi unutmayalım.
- Tüm sayfanın aynı anda yüklenmesi yerine katman katman yüklenmesini önceliklendirin. Örneğin kullanıcının sayfaya giriş amacı ürün incelemesi ise ilk olarak görselin yüklenmesi mantıklı olabilir. Veya fiyat merak ediyorsa görselden önce fiyat belirtilebilir. Bu önceliklendirmeleri kullanıcı niyetine göre optimize edebiliriz.
1.1.1- Mobil sitenin pagespeed ve performansını geliştirmek için birkaç araç;
- Unused-CSS ile sayfalarınızda kullanılmayan CSS satırlarını görebilirsiniz.
- Pingdom ile sayfalarınızın yükleniş anında hangi dosyaların çalıştırıldığı ve hangi sırayla yüklendiklerini görebilirsiniz. Pagespeed geliştirme için pratik çözüm üretebiliyor.
- Dareboost üstteki iki aracın yaptığınıda yapıyor ve sorunlara nasıl çözüm üretebileceğimize kadar veri sunabiliyor.
- Son olarak ve en çok kullandığım Chrome DevTools. Bu aracı anlatmama gerek yok sanırım, pagespeed geliştirmede en yararlı araç diyebilirim.
- Bunlar benim için yeterli değil kusursuz bir iş çıkartmak istiyorum diyenleri de Google Developers ‘a alalım.
2- Ödeme yöntemlerini zenginleştirip ödeme adımlarını basite indirme
Ödeme adımlarında kullanıcıların fazladan bilgi yazması zahmetli ve alışverişi olumsuz etkileyen bir durum. Benim görüşüm her zaman kullanıcının en az tık ve bilgi doldurma ile alışverişini tamamlaması olacaktır. Fakat mobil sayfalarda kullanıcı ürünü beğense bile ödeme bilgilerini girmekte zorlanıp vazgeçebiliyorlar. Çünkü mobilde adres alanı, mail, telefon gibi kutuların doldurulması zaman alan birşey. Bu noktaların optimize edilmesi mobil CRO’yu artırabilir.

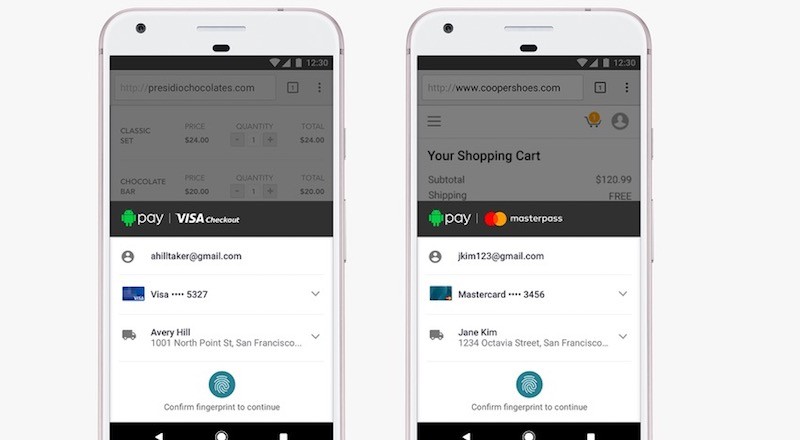
Bu konuda alternatif ödeme için Masterpass’ı önerebilirim. Örneğin ödeme yöntemlerinde Mastarpass kullanan sitelerde alışveriş yaparken sadece telefon numarasını girerek SMS gelen kod ile alışveriş tamamlanabiliyor. Sadece 2 adımda. Kredi kartıyla ödeme ile kıyasladığımızda 4 kutuya kart numaraları, isim soyisim, cvc kodu, telefon onay kodu gibi sıkıcı adımlarda kullanıcılar alışverişten vazgeçebiliyor.
3- Site içi gezintiyi iyileştirme
Mobil sitelerde hele ki e-ticaret sitesi ise kullanıcıların gezintisini optimize etmek bir hayli zor. Fakat bir okadar da önemli konu. Çünkü kullanıcı nereye tıklayacağını, nereye gideceğini bilemez, site ile ilk defa tanışıyor. Burada kullanıcıyı yönlendirmek ve ihtiyacını en kısa yoldan giderebilmek adına ipuçları vermek veya kullanıcının istediğine kolay ulaşması olumlu sonuçlar doğuracaktır.
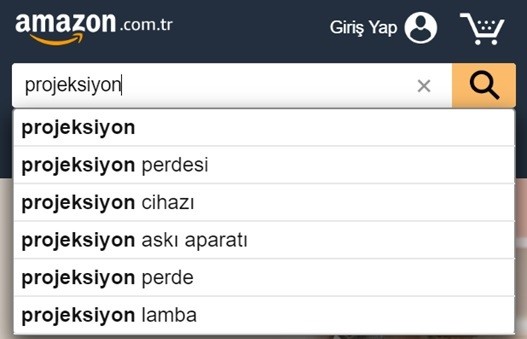
3.1- Arama alanında otomatik tamamlama

Görselde gördüğümüz gibi Amazon bunu çok iyi kullanıyor. Arama alanında otomatik tanımlama kullanıcının aradığını bulmasına yardımcı olabilecek bir uygulama olabilir. Bu şekilde kullanıcıya yardım edebilecek, dokunabilecek çalışmalar geliştirilebilir.
Bu konuyu detaylandırıp yeni çözümler üretmek isteyenler John Komarek’in bu içeriğini inceleyebilirler. Bu içerik ile yerinde filtreleme alanlarının kullanımı hakkında ipuçları paylaşıyor.
4- Mobil kullanıcı deneyimini iyileştirme ve Güven
Kullanıcılarda alışverişi tetikleyen hislerden biri de güven. Sitenin görünümü, tasarımı, düzeni, rengi gibi konular kullanıcıların kafasında güvenilirlik ölçütü olabilir.
Mobil sitemiz kullanıcının amacını yerine getiremiyorsa, altyapı yeterli kalmıyorsa, sitenin kullanımı kolay değilse amatör görünür ve kullanıcıya güven hissi yaratmayabilir.
Toparlarsam, kullanıcı deneyimini artırmak kesinlikle mobil CRO’yu artıracaktır. Bu nedenle mobil kullanıcıların az çaba göstererek kolayca dolaşmalarını ve aradıklarını bulmak için geliştirmeler yapmamız gerekir.

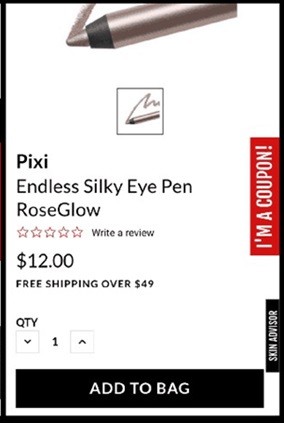
Ürün sayfasında oylama, ürün adedi, kupon ekleme, sepete ekleme ve ürün görseli gibi kullanıcının satın alma aşamalarında kullanacağı birçok şey aynı ekranda listeleniyor. Kullanıcı birçok isteğini scroll etmeden yerine getirebilecek.
TR’de kontrol ettiğimde birçok sitede ürünü sepete ekleme, adet girme gibi alanlar için birden çok kaydırma yapılması gerekebiliyor. Bu tür kullanıcıların fazla hareket etmesini sağlamak UX’i negatif etkileyebilir.
5- Ürün içeriklerini zenginleştirin
5.1- Ürünler için Video İçerik
Kullanıcıların dikkatini çekmek dönüşüm kazanmamın ilk adımı diyebilirim. Kullanıcıları etkilemek istiyorsanız ürün içeriklerinizde video kullanabilirsiniz. Wyzowl’nin paylaştığı verilere göre;
- Tüketicilerin %79’u ürün açıklamalarını okumak yerine video izlemeyi tercih ediyor.
- Tüketicilerin %84’ü bir video izledikten sonra birşey satın aldı
- Tüketicilerin %90’ı videoları mobil cihazdan izliyor.
Video içerikleri pazarlamak için mobil sayfalarda açılır video penceresi (pop-up) oluşturabiliriz. Kullanıcıları rahatsız etmeyecek şekilde hatta kullanıcı, video ile ürün ve sayfa hakkında tüm bilgileri edinmiş olmalı.

UX’i düşünerek hareket etmek önemli, önerebileceğim pop-up video kullanımı bu şekilde olabilir; fakat bunun dışında kullanıcı deneyimini maksimuma çıkartmak için farklı görünümlerin kullanılacağı durumlar olabilir.
Bu pop-up’ı her zaman veya sayfanın ilk yükleniş anında göstermek yerine kullanıcı 2-3 scroll ettikten sonra veya ürün açıklaması alanına geldiğinde videonun ekrana gelmesi deneyimi artırabilir.
Bu pop-up kullanımı her ne kadar kullanışlı gözüküyor olsada yanlış kullanımında SEO’nuza zarar verebilir. SEO’ya zarar vermeden pop-up kullanımı için bu içeriği incelemenizi öneririm. Ek olarak Rand Fishkin’in bu konu için videolu içeriğini inceleyebilirsiniz.
5.2- Kullanıcı deneyimi için küçük bir öneri
Benim düşüncem SEO tarafta çalışanlar, marketing ile ilgili her konuda en az basic düzeyde bilgisi olması gerekir. Bunu nereye bağlayacağım? Örneğin SEO ile UX ne kadar dostça ilişkileri olduğunu hepimiz biliyoruz, bu nedenle SEO sadece temel bilgilerle bitmiyor, UX ile ilişkisinden dolayı UX çalışmaları yapılması gerekir.

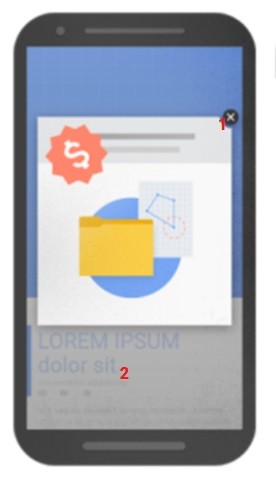
Yukarıda ki görselde açılan pop-up ‘ın sadece 1 numaralı yere tıklanması ile kapanması yeterli olmayabilir.
Mobil kullanıcıların bir kısmı pop-up’ı kapatmak için 2 numaralı alana tıklayıp kaydırmak isteyebiliyor.
5.3- Ürünler için doğal görseller
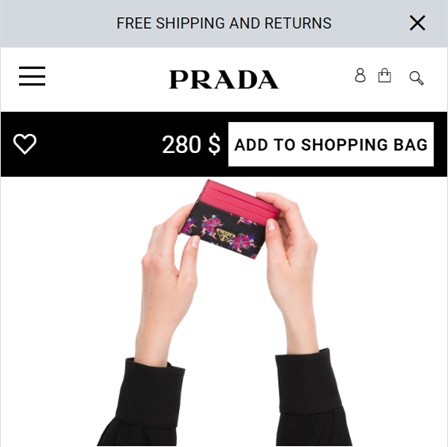
Kullanıcılarınız alacağı ürünü sadece beden, metre, renk cinsinden görmesi bazen yeterli kalmıyor. Kullanıcı daha fazlasını isteyebiliyor, örneğin aşağıdaki cüzdanın boyutu 10*8 cm olduğunu belirtiyor fakat bu bilgi cüzdanı elime aldığımda bana göre büyük mü küçük mü sorusunu cevaplayamayabiliyor.
Prada örneğini paylaşmak istedim. Aşağıda Prada’nın cüzdan ürünleri için ürettiği görseli görebiliyoruz. Kullanıcı bu görsel ile elinde nasıl duracağı konusunda bir fikir edinebilir.

Bu şekilde kullanıcıların satın alma adımlarında dikkat ettikleri detayları keşfederek yeni görsel, içerik fikirleri geliştirebiliriz. Böylelikle UX ile birlikte satın alma adımlarında direk iyileştirmeye gitmiş olabiliriz.
6- Kategori ağacı optimizesi
Mobil dönüşüm oranının en önemli, ancak göz ardı edilen yönlerinden biri ürün kategorisi sayfalarıdır. Mobil dönüşüm oranı için çok önemli fakat bir o kadar da göz ardı edilen konulardan biri kategori şemasıdır.
Kategorileri listelerken kullanıcılar istediklerine en kolay ve hızlı şekilde ulaşmaları satın alma kararlarını olumlu yönde etki yaratabilir.
6.1- Kategori listelemeleri için bazı ipuçları;
- Kategori tasarımında “Geri” düğmesinin olması.
- Breadcrumbs gibi birbirini takip eden kırıntılı satın alma sayfalarında “target=”_blank” rel=”noreferrer” ki adımlar geniş ve tıklanabilir olması.
- Ürünleri mantıksal kategorilerde sunma.
- En önemli kategorilerin (en çok satılan, en fazla kar getiren) kolayca erişilebilir olması.

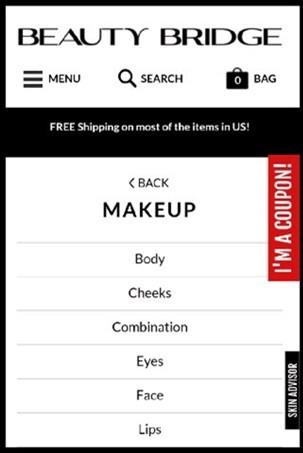
Yukarıdaki görseldeki site kozmetik markası olan Beauty Bridge’in sitesi. Siteyi tasarımsal olarak incelediğimizde, kategori şemasının ne kadar kullanışlı olduğunu görebiliriz.Kullanıcılar kategorilerin arasında istediği şeyi bulamadıklarında aynı ekranda arama yapmaya yönelebilirler.
7- Aciliyet hissi yaratma
Pazarlamada dönüşümleri bazı zamanlarda artırmak için aciliyet hissi yaratmak işe yarayabiliyor. Bunun en güzel örneği Black Friday günü dünya genelinde 717 milyar dolar alışveriş yapıldı. Black Friday gününe özel olan indirimler kısa süreli olduğu için kullanıcılar aciliyet hissine kapılarak alışveriş oranları artabiliyor.
7.1- Aciliyet hissi yaratabilmek için nasıl içerik üretmemiz gerekiyor?
Aciliyet hissi yaratmak için yeni kampanyaya ihtiyacımız olabilir. Bu kampanyayı kullanıcılara sunarken aciliyet hissi yaratabiliriz. Fakat burada dikkat edilmesi gereken yer bence, aciliyet hissi klasik hale getirildiğine kullanıcılar tarafından manipüle bir taktik olduğu hissi yaratabiliyor. Hatta klasik indirim (gerçekçi olmayan) reklamları için yapılan tasarımların daha az etkileyici olduğunu söyleyen kaynaklar var. Bu nedenle önce güven ortamı yaratılması gerekiyor.
7.1.1- Bu güven ortamını yaratabilmek için;
Kullanıcılarla aynı dili kullanın. Ürününüzün hangi özelliği rakiplere göre iyi ise o özelliği rakiplerle kıyaslayarak vurgulayabilirsiniz. Örneğin ürün fiyatımız ile sektörde rekabete girebiliriz.

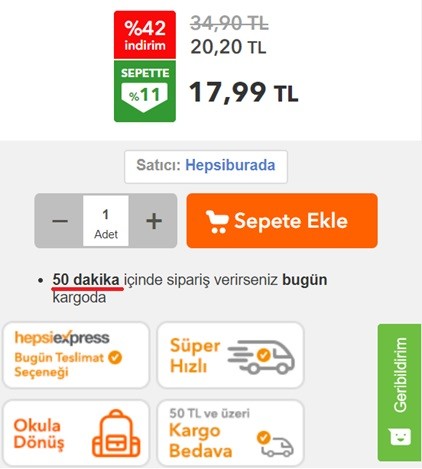
Piyasada 34,90 TL olan ürün 20,20 TL’ye düşmüş. Ve kampanya olarak yeni bir indirim ile sepette 17,99 TL’ye kadar iniyor. Hepsiburada’nın yukarıda ki örnek ürün sayfasına baktığımızda fiyat konusunda güven ortamı yarattığı söyleyebiliriz.
Fakat yine kullanıcı ile arasında olan etkileşimini devam ettirmek için “50 dakika içindeki siparişler kargoda” uyarısı ile kullanıcıda aciliyet hissi yaratıyor. Aciliyet hissinde insan duyguları genelde daha pozitif tarafları görür ve negatif durumları daha az düşünür.
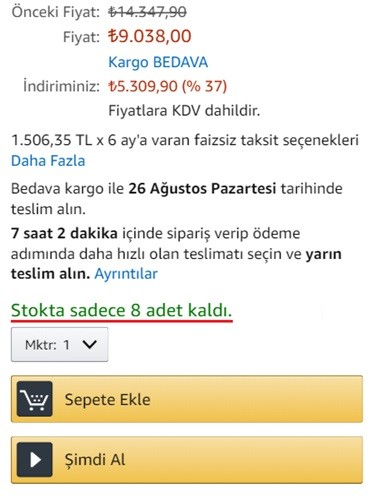
Birde Amazon’dan örnek verelim.

İndirimi renklerle vurgulayarak güven ortamı yaratmak hedeflenmiş olabilir. Aciliyeti vurgulamak için ekstra olarak stok sayısını vurguluyor, stok sayısı kullanıcıda aciliyet hissi yaratabilir.
Marketing Land, aciliyet hissini yaratmak için rakamların iyi ve büyük görünmesi de aciliyet hissi yaratabildiğini söylüyor.

Görsele baktığımızda kullanıcıyı harekete geçirmek için gerçek kazanç rakamlarını vurgulayarak kullanıyor.
Zamanım oldukça yeni ipuçları ekleyerek makalede güncellemeler yapmayı düşünüyorum. Sizinde farklı, orjinal ipuçlarınız var ise yorum bırakabilirsiniz ve konu üzerinde tartışabiliriz.